
Qdoba Website Redesign
Platforms: My Roles: Front-End Engineer
Tools: React, Redux, TypeScript, ESLint, NPM, VS Code, Contentful API
My Roles: Front-End Engineer
Tools: React, Redux, TypeScript, ESLint, NPM, VS Code, Contentful API
The Qdoba project was one of the earliest React projects I've had the privilege to work on. This project's conception was during the period in which React was in its infant stages.
Because of this, there were very little references to use when developing the project. Nevertheless, the project was completed with all of the features in tact and functional, with a really cool design to boot.
Building UI to "React"


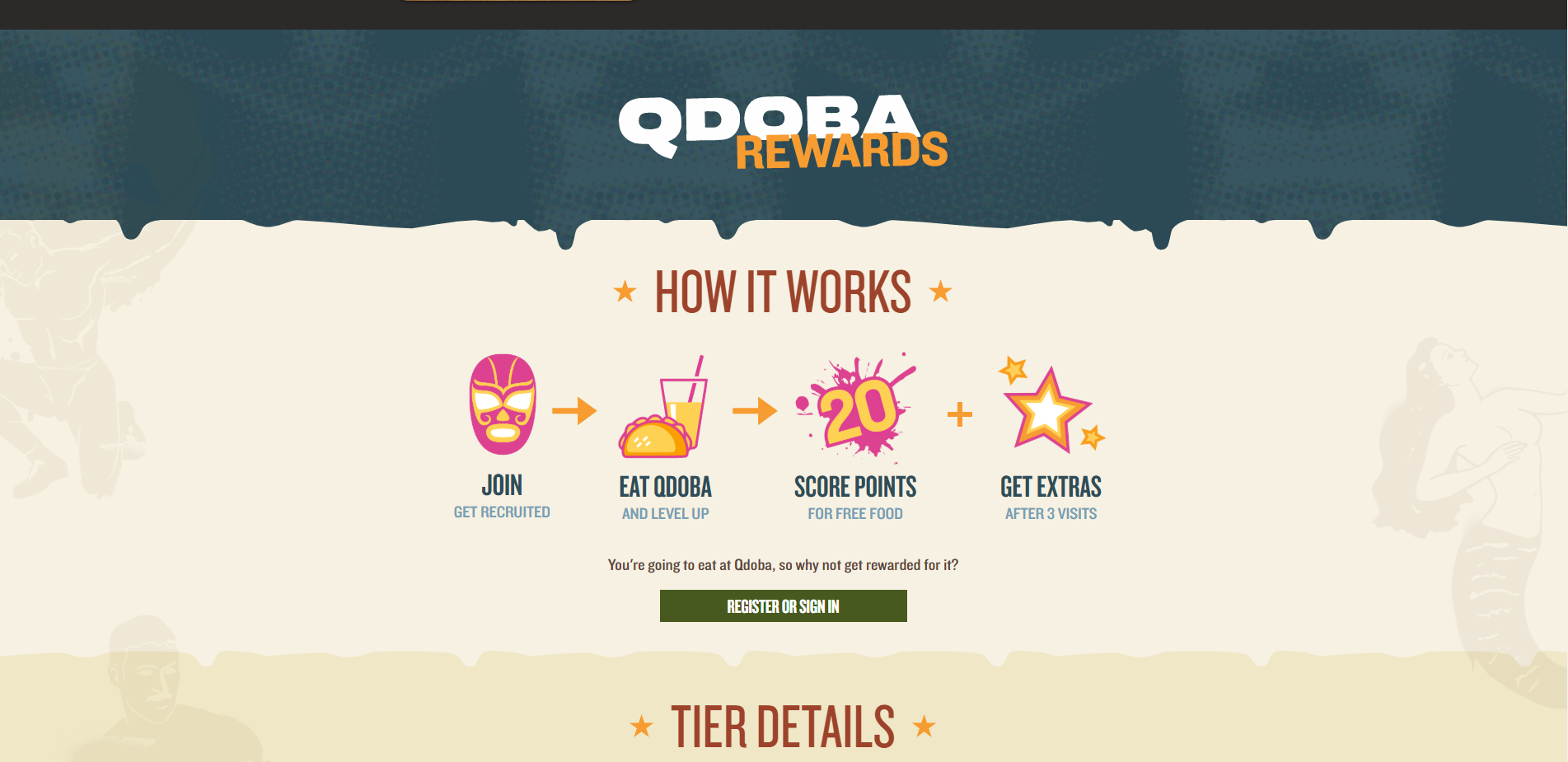
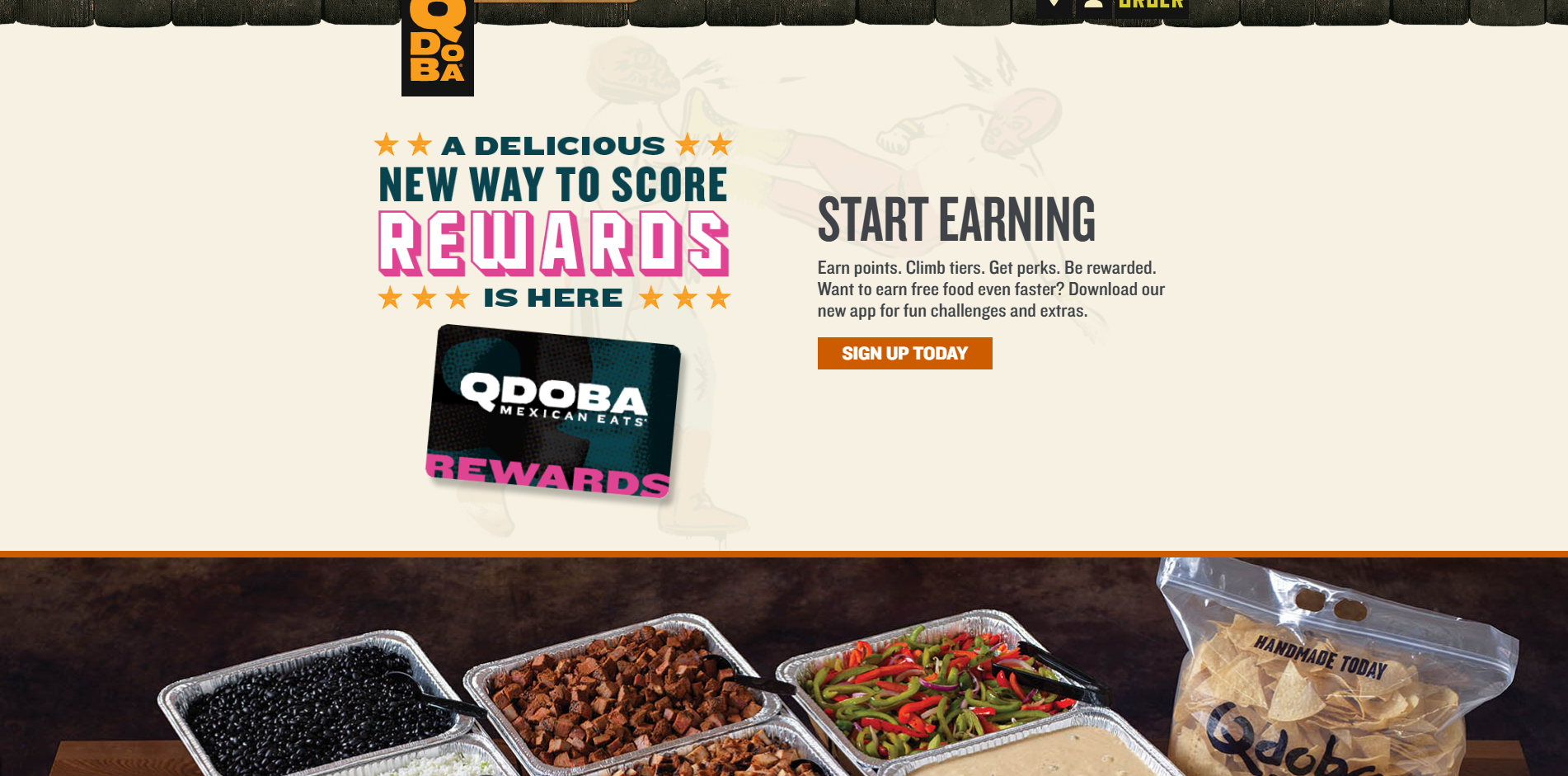
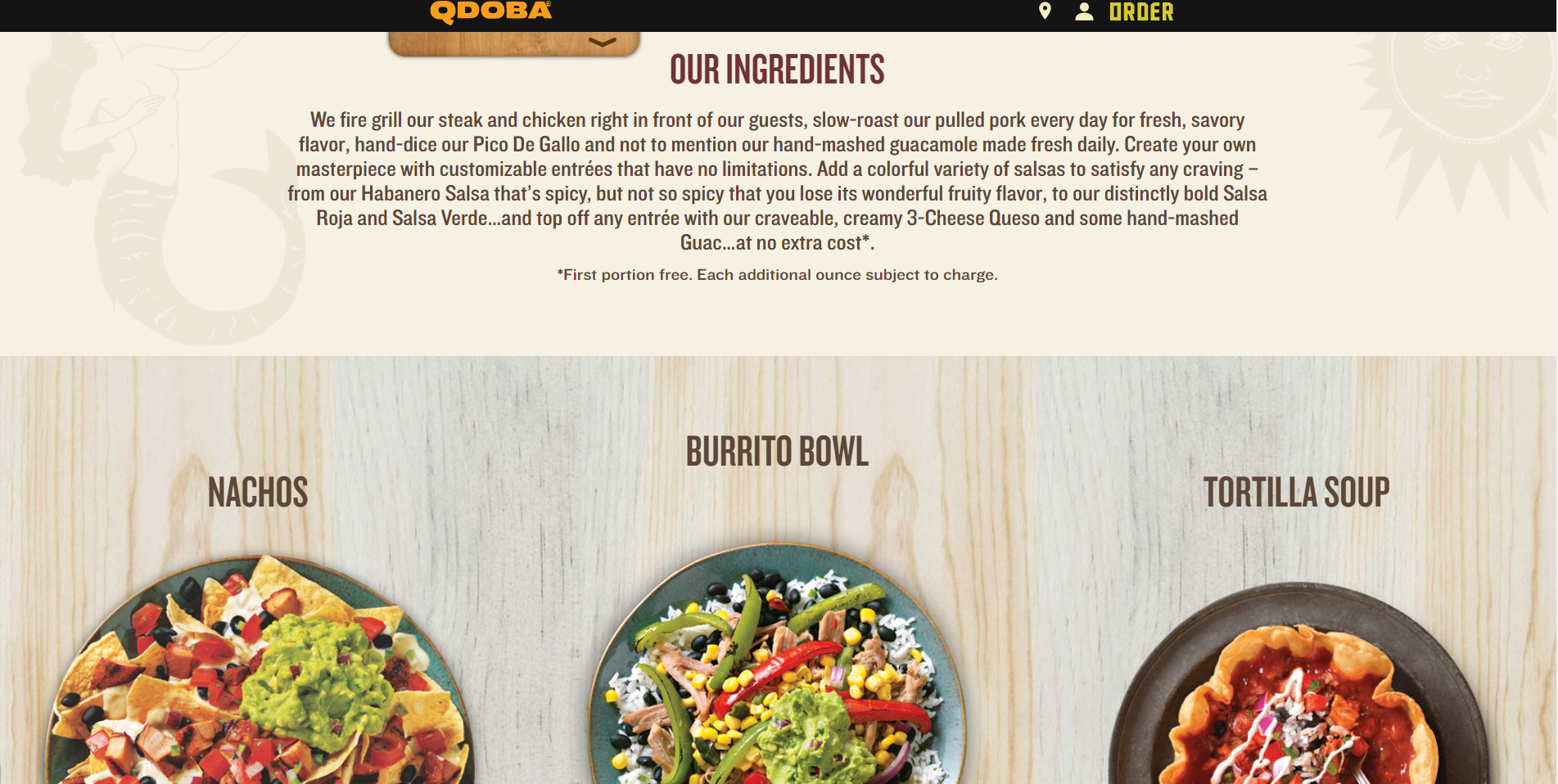
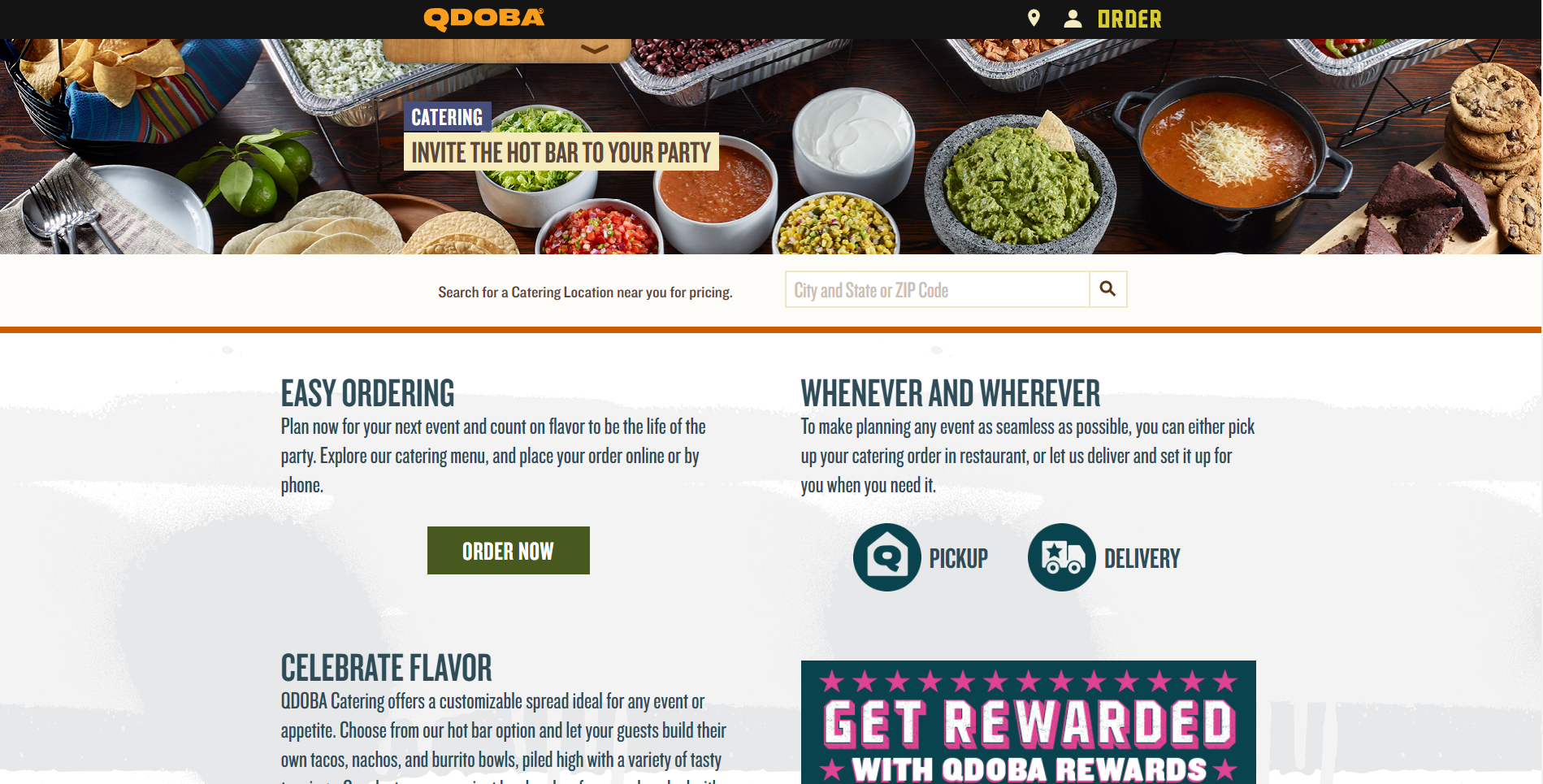
Various website screenshots
The UI design did not take into consideration responsive web design standards, but that quickly changed once we knew it would be critical for this project.
React components were built to "react" to the dataset given to them. Online ordering made each user experience unique. No two customers would likely order the same exact thing, so it was important that react components dynamically changed and shifted without depending on certain data to be present.
Web Accessibility


Various website screenshots
Website accessibility compliance was also a major goal for the project. When designing the site, it's easy to overlook font choices or colors that do not contrast well with each other.
It was discovered during user testing that there were a lot of accessibility issues with color blindness, navigating the site with a keyboard, and screen readers. After a careful evaluation, the site's design choices were tweaked and fixed. Afterwards, the overall user experience of the site was improved without sacrificing the cool design the site had going for it.



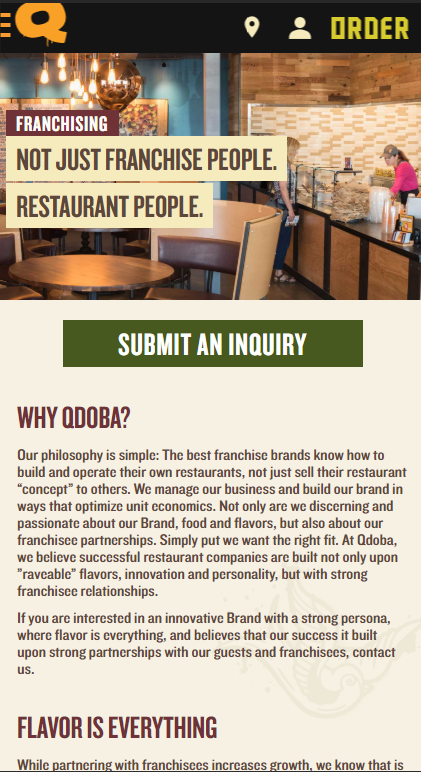
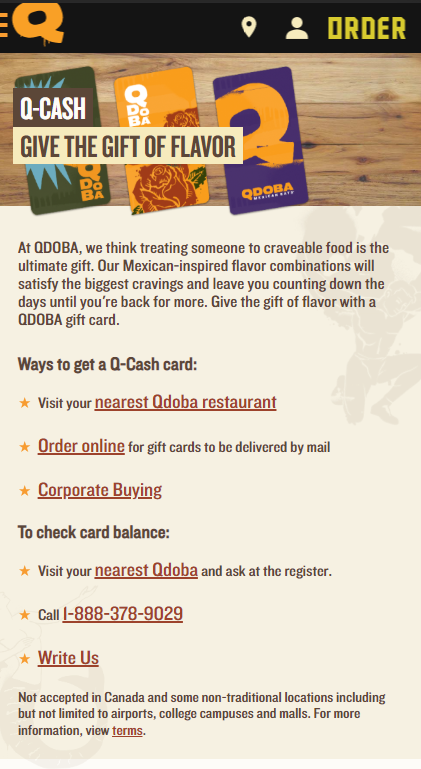
Various mobile screenshots