


R^3 (Run, Rocket, Run)
Platforms: My Roles: UX/UI Designer, Animator, Sprite Designer, UI Programmer
Tools: CoronaSDK, Lua, Photoshop, Animate, TexturePacker
My Roles: UX/UI Designer, Animator, Sprite Designer, UI Programmer
Tools: CoronaSDK, Lua, Photoshop, Animate, TexturePacker
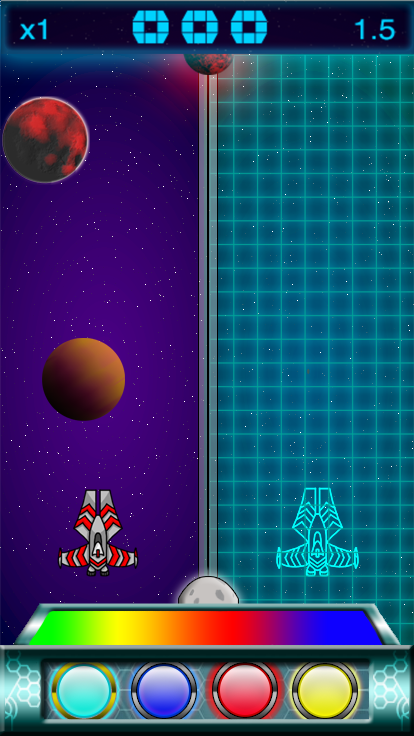
R^3 (Run, Rocket, Run) is a head-to-head racing game for Android. Players tap on the screen to boost their ship upwards while avoiding obstacles and building their combo meters.
The game features a single player mode against an AI and live multiplayer against another human opponent.
The game was conceived as part of a 24 hour hackathon. Only the initial prototype was complete during the hackathon, but the game was polished and released shortly afterwards.

Designing the UI




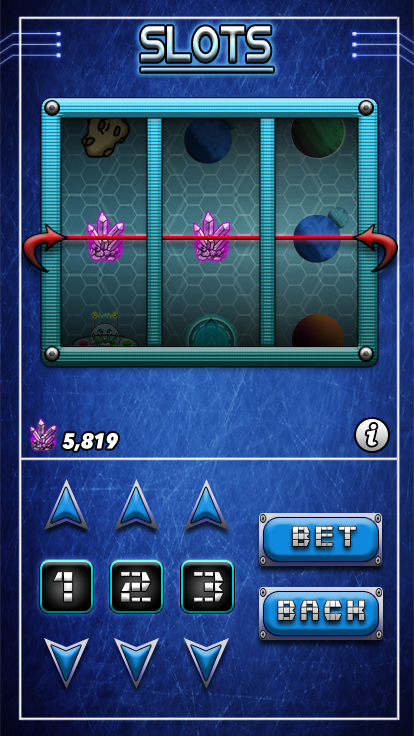
Various screens across the game
The UI was designed with a blueprint-type feel. I wanted to incorporate the blueprint background and schematic decorations to build the illusion of the player being the captain of their own ship and building out their own upgrades.
Blues are heavily present throughout the design in various shades. Darker blue for the background, cyan blues for UI elements during the race, and a sort of turquoise color for the button UI grid piece. There are also metallic-like detailing on the UI, including bolts on the square buttons and silver outlines on the arrow buttons.
Creating cool animations for the UI was also a breeze thanks to TexturePacker. I was able to create frame by frame animations in Animate (such as the spinning decal in the middle of the ship select screen) in minutes and the export it into a sprite sheet ready for use. Afterwards, I was able to programmatically build the UI using Corona + Lua and see the results in real time.
Ship Designs
Hover on each ship to see their unlocked state
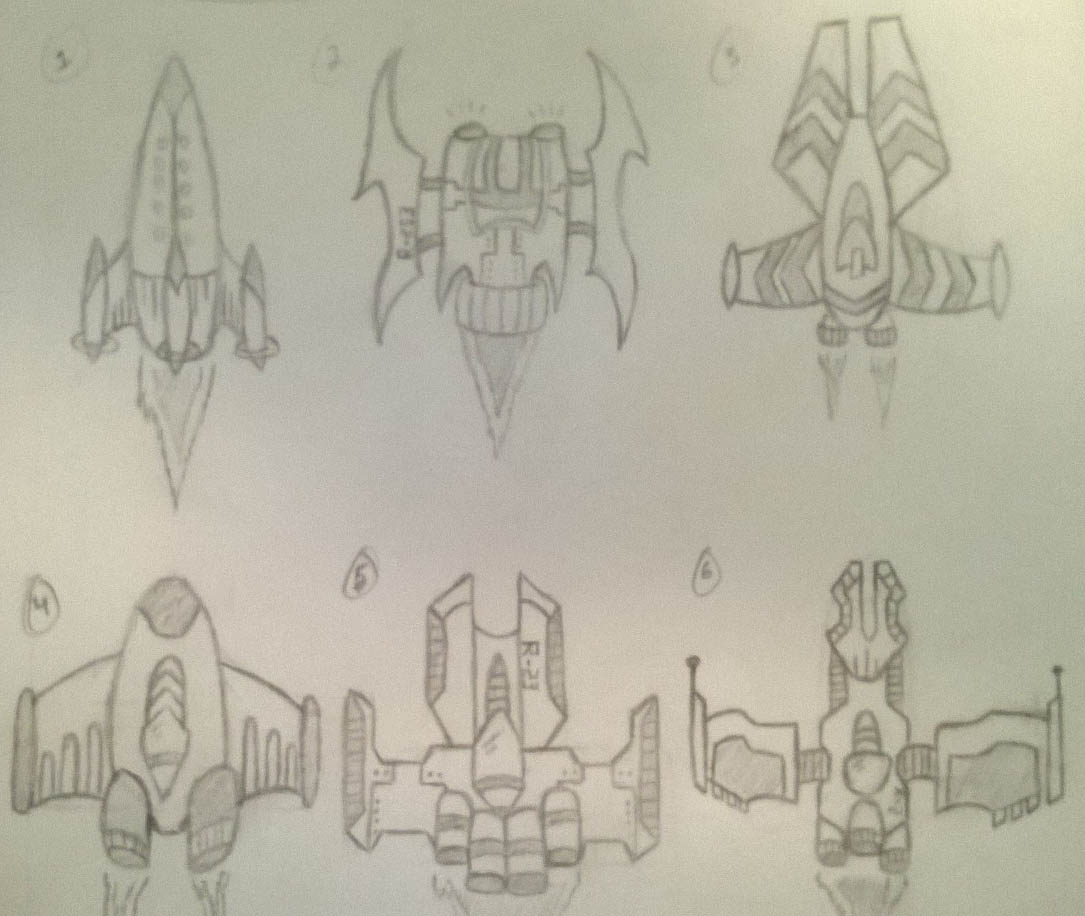
Creating the ship designs was probably the funnest part of the project. Coming up with cool rocket ship designs was something I always did as a kid, so getting to create some more had me really excited.

I sketched a few designs and picked out my favorites among them. The sketches were then ported over to Photoshop where I made them each into game sprites.
Each ship also needed to be designed to include places where the color of the ship would be easily spotted due to the nature of the game. I made sure they all had pieces that could be colored and that each ship still looked good at a smaller resolution.
Finally, along with many other things in the game, all of the ships were given a space themed code name. The four chosen were Equinox, Eclipse, Umbra, and Solstice; each with a unique font to make them truly stand out.