
Tangoroo
Platforms:

 My Roles: Senior UI/UX Designer & Front-End Engineer
Tools: Adobe XD, Adobe Illustrator, Adobe Photoshop, HTML5/CSS/JS
My Roles: Senior UI/UX Designer & Front-End Engineer
Tools: Adobe XD, Adobe Illustrator, Adobe Photoshop, HTML5/CSS/JS
Tangoroo is an innovative rewards-based travel platform that combines social media engagement with real-world benefits. Users contribute valuable travel content through photos, Q&As, and reviews, then participate in tournaments where they vote on content from other users. This interactive approach creates a dynamic community while allowing users to earn rewards redeemable for discounts on food, tickets, accommodations, and other travel-related expenses.
The app features a robust social component where users can join specialized teams—communities centered around shared interests, travel styles, or destinations. These teams serve as hubs for like-minded travelers to exchange tips, share experiences, and discover new places together, creating a more personalized and engaging travel planning experience.
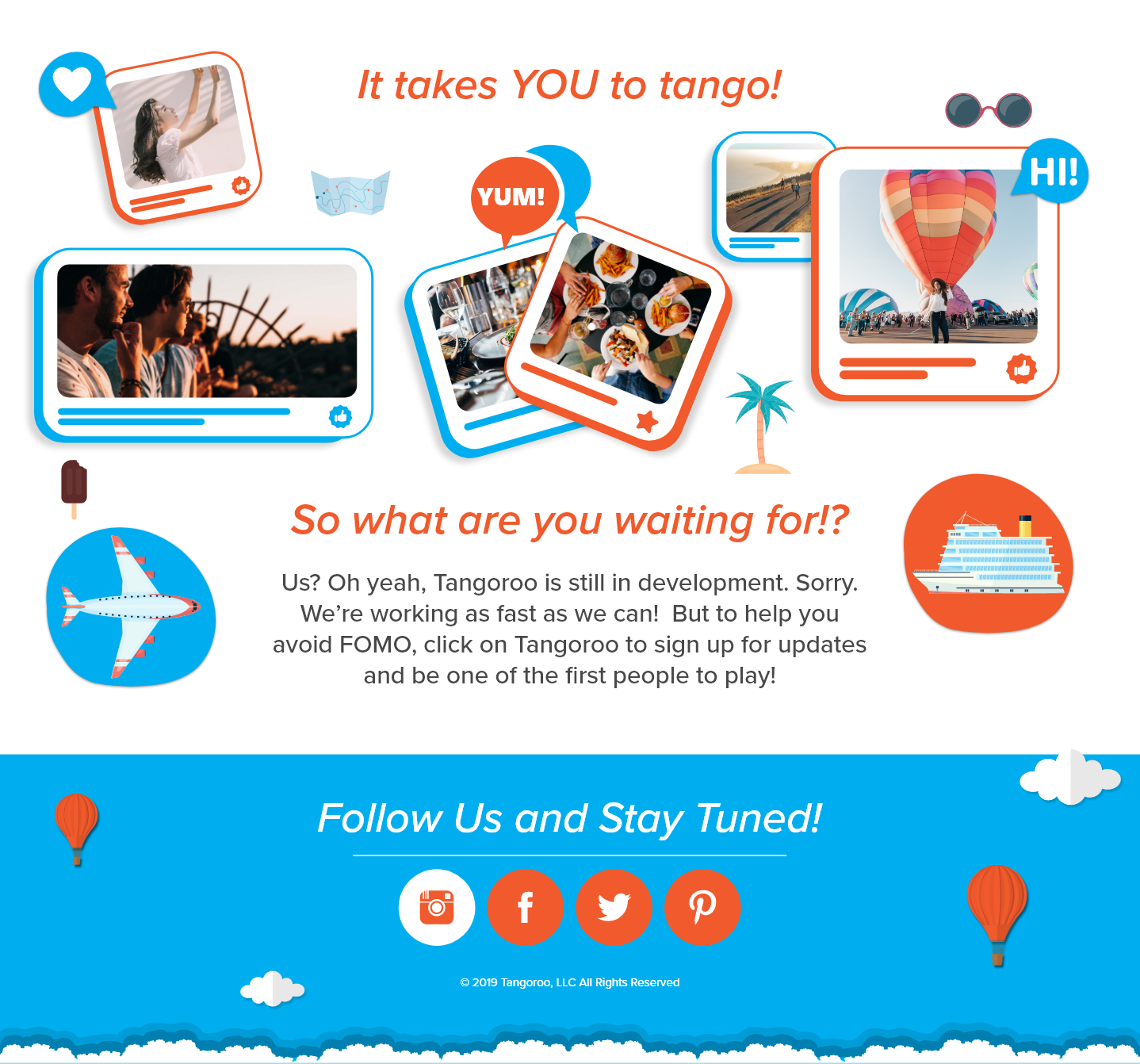
Marketing Website

For the marketing website, I focused on creating a visually appealing landing page that would attract potential users and clearly communicate the app's value proposition. The design needed to showcase the social and rewards aspects of the platform while maintaining a clean, modern aesthetic.

Marketing Website Screenshots
Marketing Website Demo
Mobile App Prototype
User Journey and Initial Workshop


User Research & Wireframes
The design process began with extensive user research to understand the needs of travelers and social media users. I conducted interviews, created user personas, and mapped out user journeys to identify pain points and opportunities.
I compared other social media and travel apps to identify gaps in the market and opportunities for Tangoroo. This research informed my initial wireframes and whiteboard sessions, where I explored different approaches to the user experience.
I also created mood boards to establish the visual direction for the app, ensuring it would appeal to the target audience while differentiating itself from competitors.
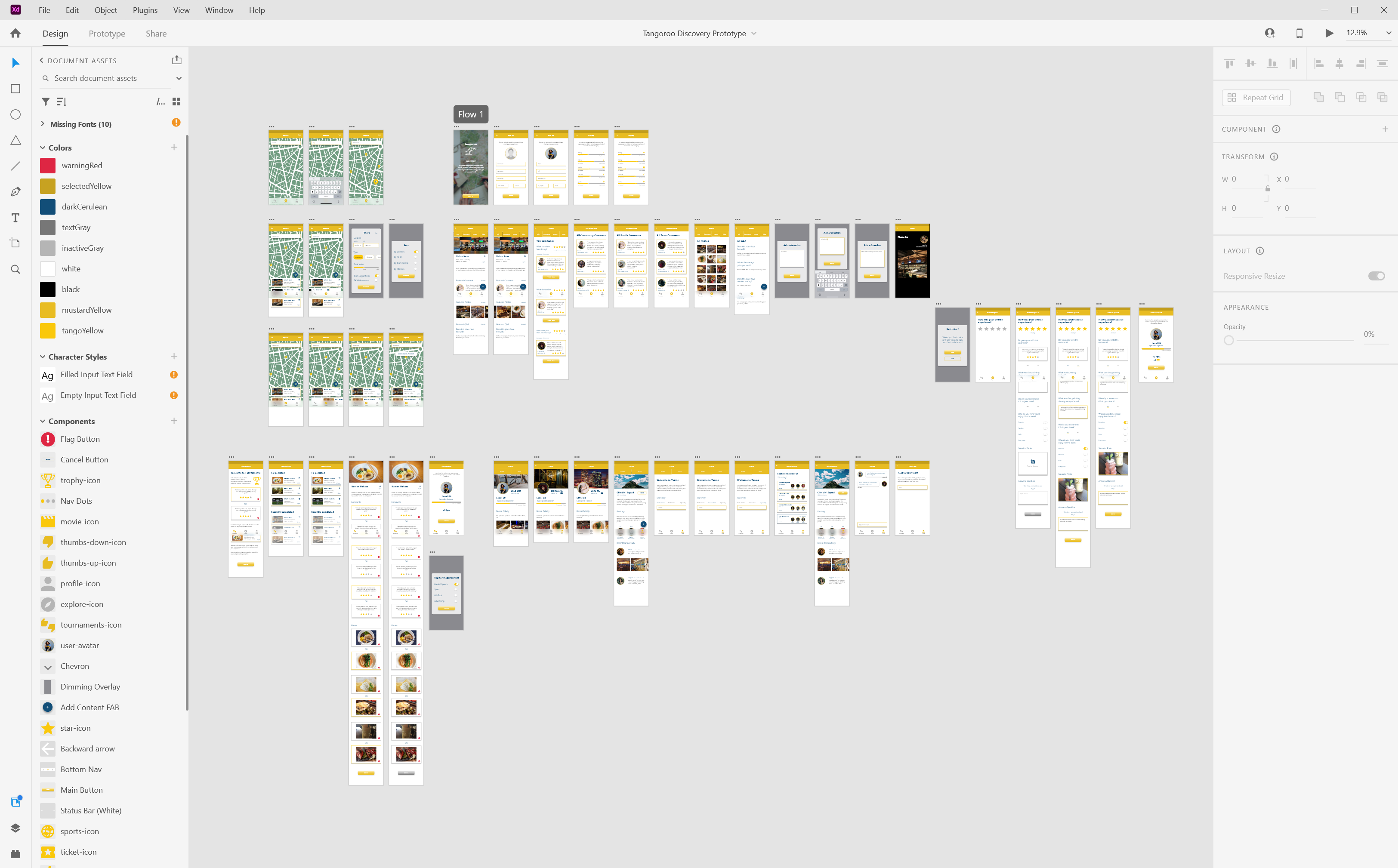
Rapid Prototyping
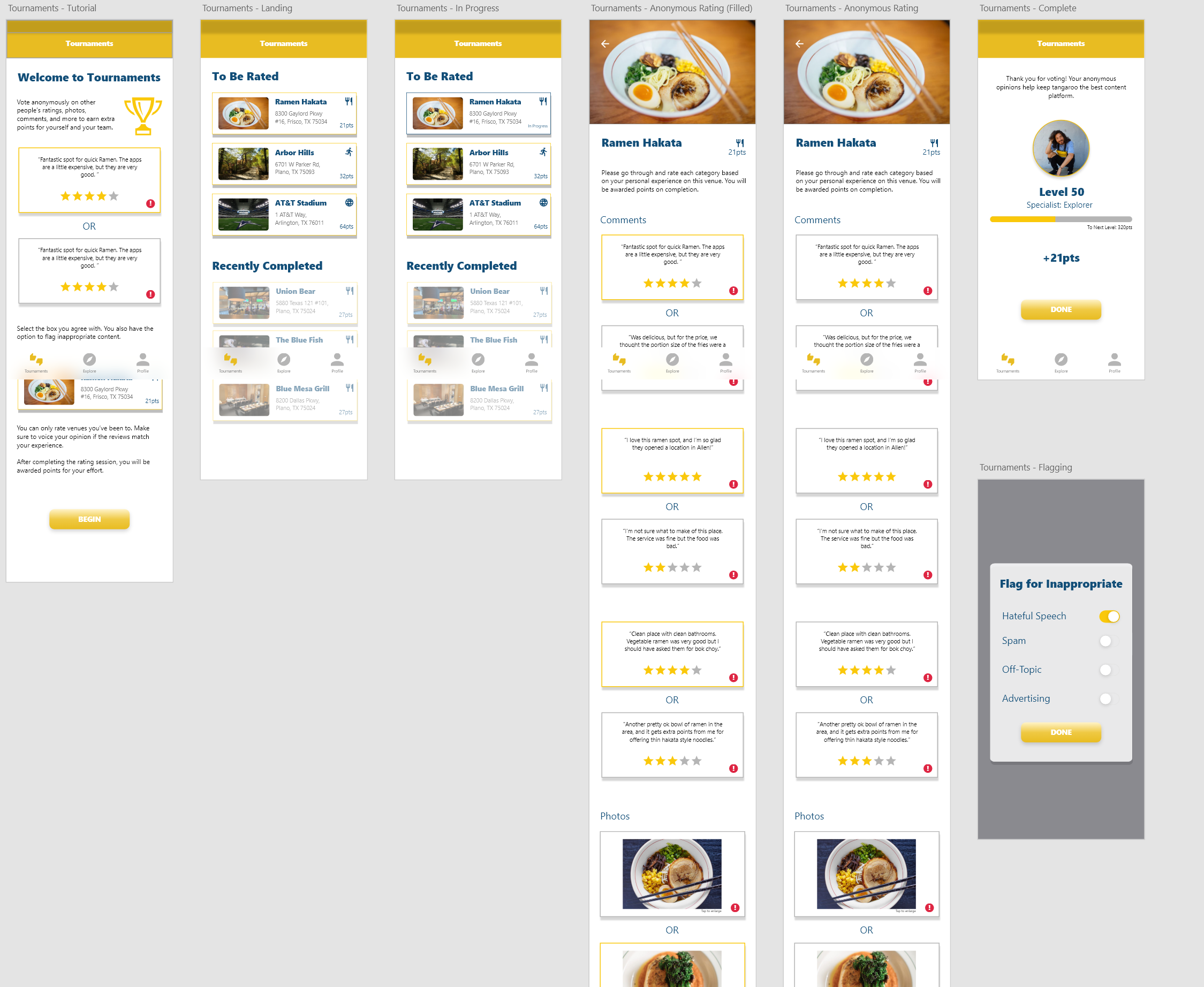
 Tournament Interface
Tournament Interface
Based on my research and initial wireframes, I quickly developed interactive prototypes that were tested with potential users. The feedback from these tests informed my iterative design process, leading to a refined and user-friendly interface.
I worked closely with the marketing team to ensure brand styling alignment across both the website and mobile app. This collaboration was essential for maintaining a consistent brand identity and user experience.
The app includes several key features designed to enhance the user experience:
- Tournament system where users vote on content
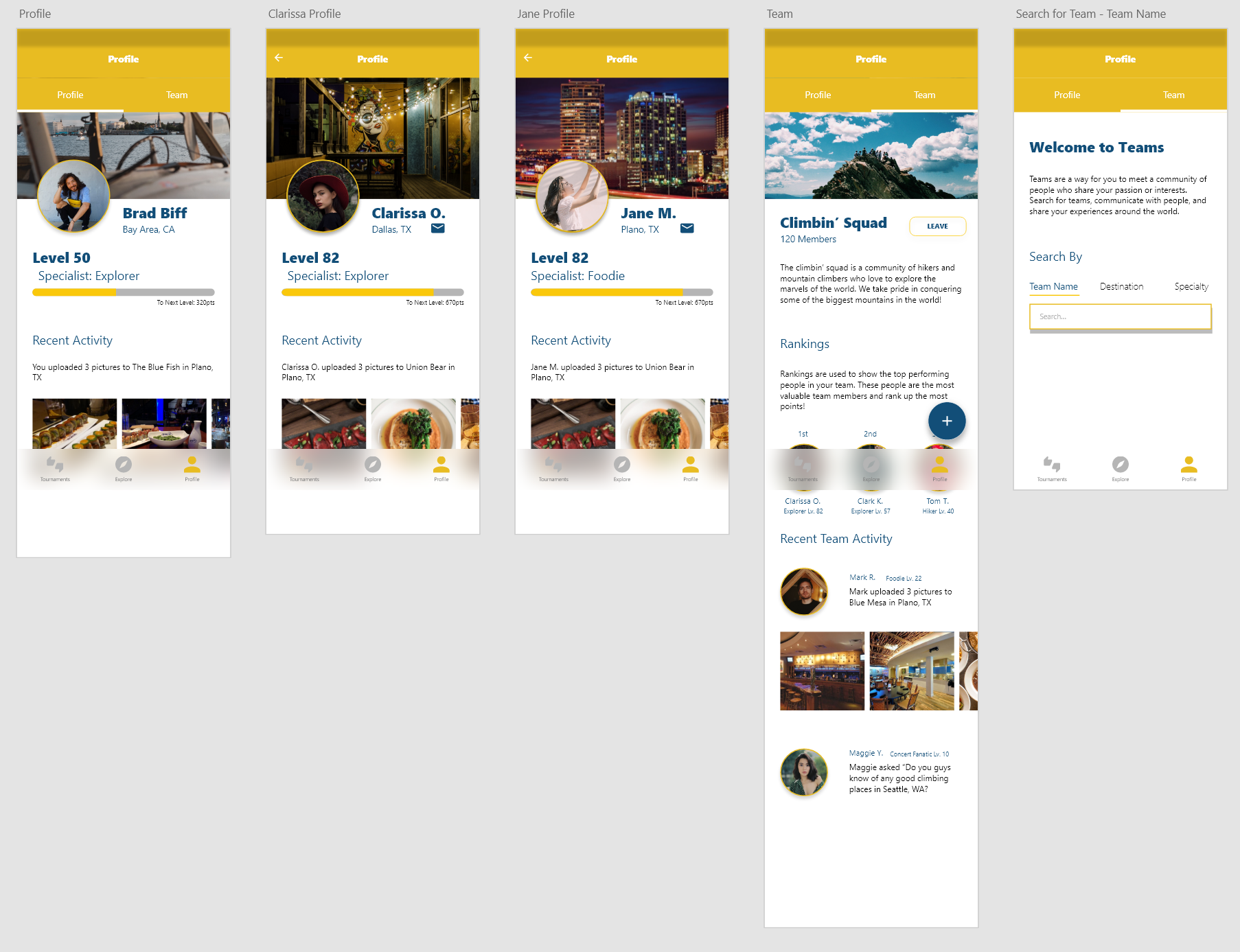
- Team communities for like-minded travelers
- Rewards system for discounts and free items
- Photo and review submission functionality
- Q&A sections for travel advice
- User profiles with activity history
Mobile Prototype Demonstrations
Mobile App Prototypes in Action
Client Satisfaction
The client was extremely satisfied with both the marketing website and the mobile app prototype. The website successfully communicated the app's value proposition and attracted potential users, while the mobile prototype demonstrated the app's functionality and user experience.
The rapid prototyping approach allowed me to quickly iterate based on client feedback, ensuring that the final product met their expectations and requirements. The collaboration with the marketing team resulted in a cohesive brand identity across all platforms.
The project was completed on time and within budget, and the client was impressed with the attention to detail and the quality of the deliverables.